Memory dumps of a developer
Articles and tutorials on .NET Core, ASP.NET MVC, Kendo UI, Windows 10, Windows Mobile, Orchard
D-02 : Windows 10 Editions
As we all know that Window 10 is slated for release on July 29 in 190 countries and 111 languages. The new incarnation of Windows is designed to run on a variety of devices such as Surface Hub, Desktop. Laptop, Tablets, Phone, XBOX, Holo Lens and also on IoT devices. To cater these devices Windows 10 comes in various flavours and let's take a look on each one of them.
Windows 10 Home
Targeted for home consumers, runs on desktops, laptops, tablets and 2-in-1s. Will have Cortana, Edge, Continuum support, Windows Hello, universal apps such as Photos, Mail, Calendar, Music and Video.
Windows 10 Mobile
Designed for smaller devices such as mobiles, smart phones and phablets, does have all the universal apps from the home edition as well as touch centric Office app. It does support continuum to use their phone like a pc if the device meets the hardware requirements
Windows 10 Pro
Desktop editon for desktops, laptops, tablets and 2-in-1s. Has many extra features built on top of home edition and is suitable for small business. Will have support for the new Windows Update for Business which helps to reduce management costs, controls over updates installation and offers quicker access to security updates.
Windows 10 Enterprise
Ideal for medium and large businesses, available for Volume Licensing customers, supports Windows Update for Business and have access to Long Term Servicing Branch as a deployment option
Windows 10 Education
Built on top of Enterprise version, designed to meet the needs of schools and various academic institutions, available through Academic Volume Licensing
Windows 10 Mobile Enterprise
Designed for business customers on smartphones and phablets, available for Volume Licensing Customers, offers great productivity, security and device management capabilities and flexible ways to manage updates.
Windows IoT Core
Designed for small footprint, low cost devices like gateways
There will also be seperate versions of Windows 10 Enterprise and Windows 10 Mobile Enterprise for devices like ATMs, POS, Handheld Terminals and Industrial Robotics
D-03 : Windows Insider App
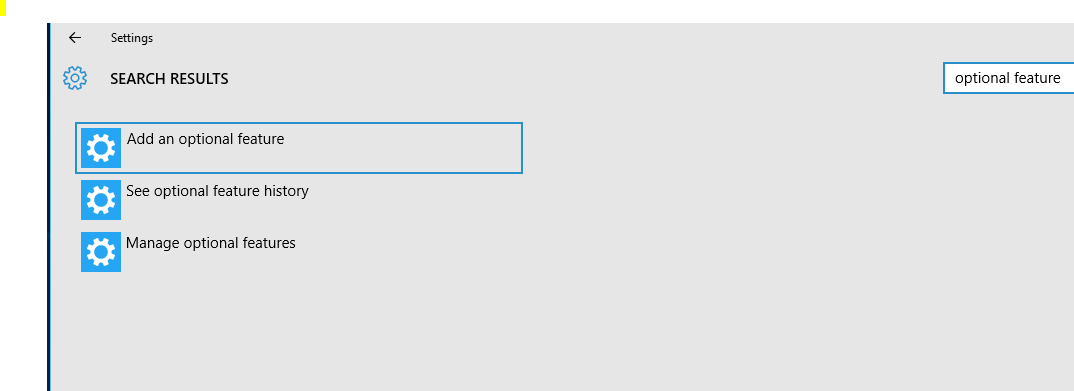
The Windows Insider program was launched by Microsoft to onboard people who were interested in trying out the latest operating system from them. Since the debacle of Windows 8, Microsoft also wanted to erase all the negativity surrounding their flagship product. So instead of releasing beta version now and then, the users needed to get registered with them in the Windows Insider program site to get hold of the future builds for Windows 10. As time went on Microsoft released an universal app for the program, which enabled the users to get access to the notifications and announcements as part of the core experience itself. In the earlier builds the app was available for download from the store itself, but with the recent builds the app became part of the OS itself and now can be installed from optional features section. The insider app will not be installed by default and users needs to manually install them if he wants to be a part of the insider program.
You can add an optional feature from the Settings app and in this case I am using the search functionality in the app to add a new feature. Clicking on the Add a optional feature in the search list will take you to the Manage Optional features page from where the user will have the option for adding.
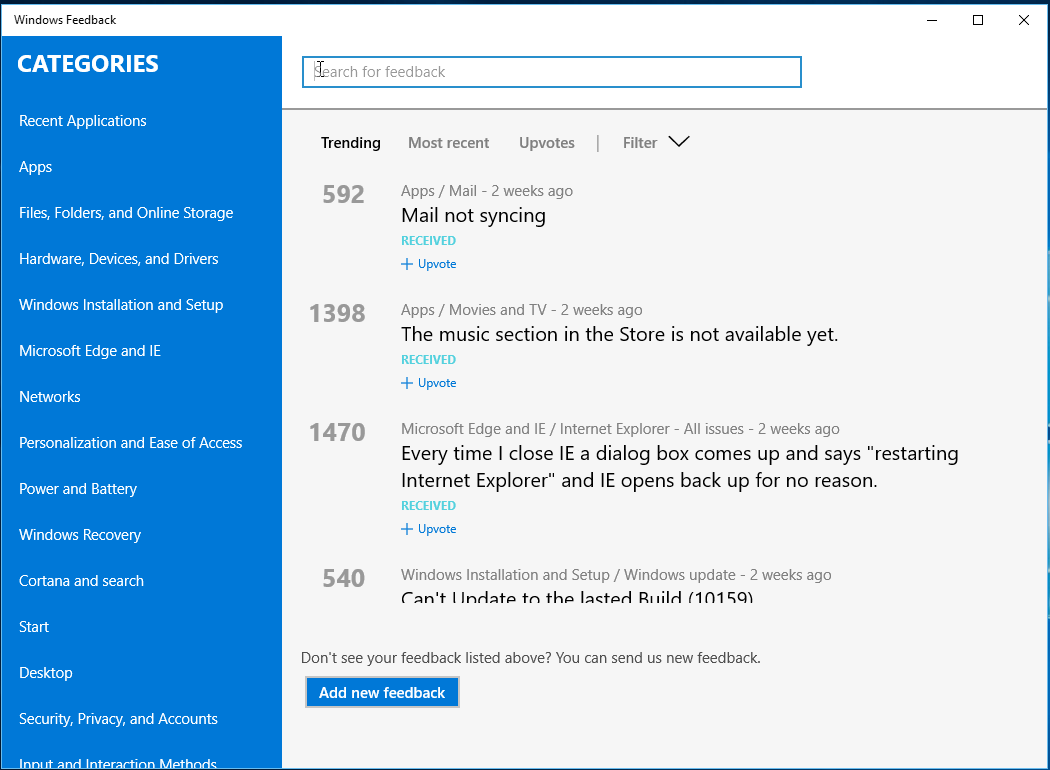
D-05 : Get in touch with Microsoft using the Feedback App
Windows 10 now includes a feeback app, again an universal one for sending you suggestions and issues directly to Microsoft rather than through websites or forums. The app has two sections, all the categories will be listed in the left side and right side has a panoramic control which list the topics in different categories such as Trending, Most Recent and Upvotes. Additional options include searching for topics by typing in the box provided and also for filtering the resultset.

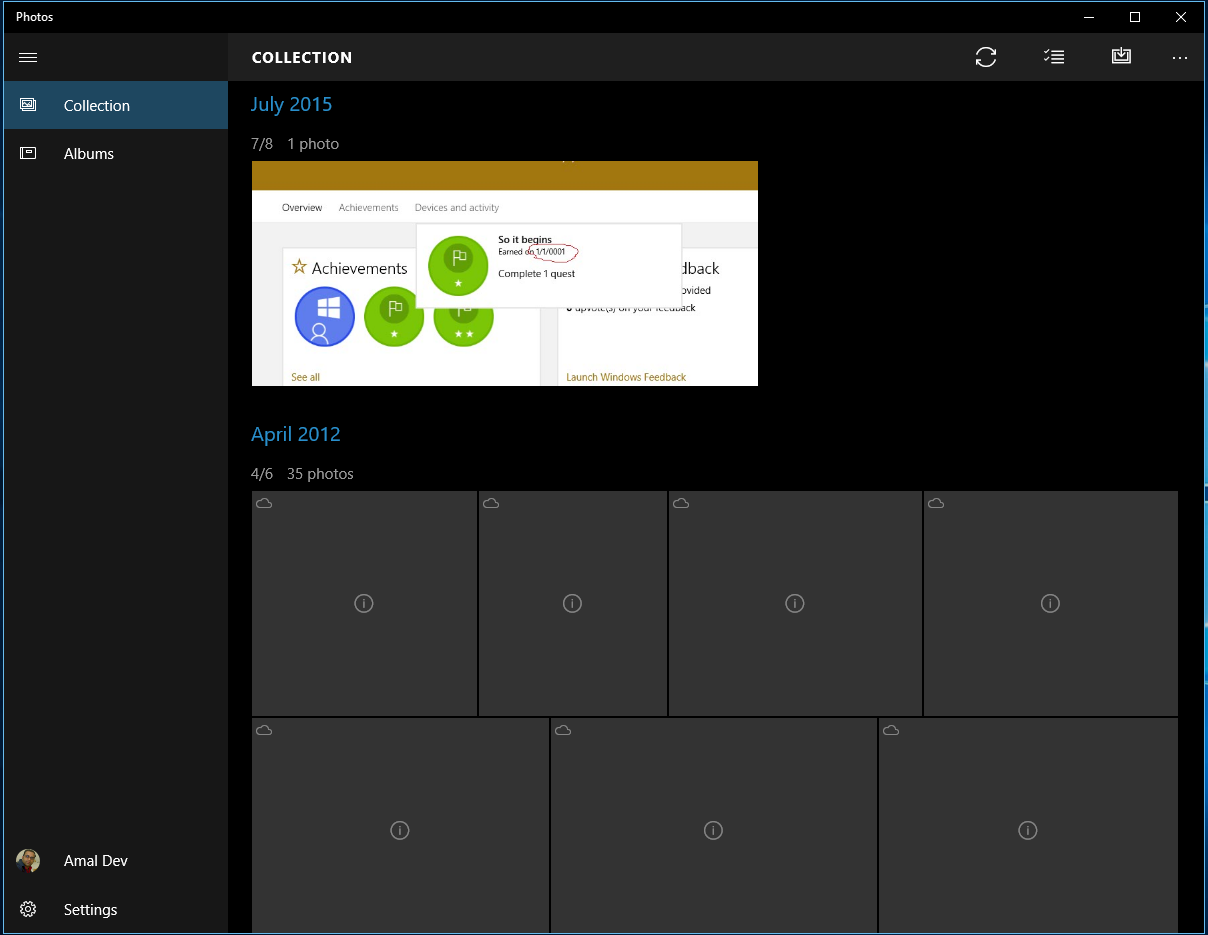
D-07 : The Revamped Photos App
The Photos app in Windows 10 looks much different from its Windows 8 cousing and in this app also the design is not consistent with other app say calendar or email. Eventhough it has got two sections, left one for the menu and the layout and right one for showing the details. Again you can notice the inconsistency in left section that the bottom links is not appearing in a task bar but as a list. Again the hamburger icon is present which can be used to control the visibility of the left bar. Links available in the helps you to navigate to the collection which will list all the images in the library, the Albums will take you to the list of available albums. Towards the bottom part will show the connected account if you have already done that otherwise it will show a plus icon to configure one along with the Settings link.

D-08 : People App got a makeover
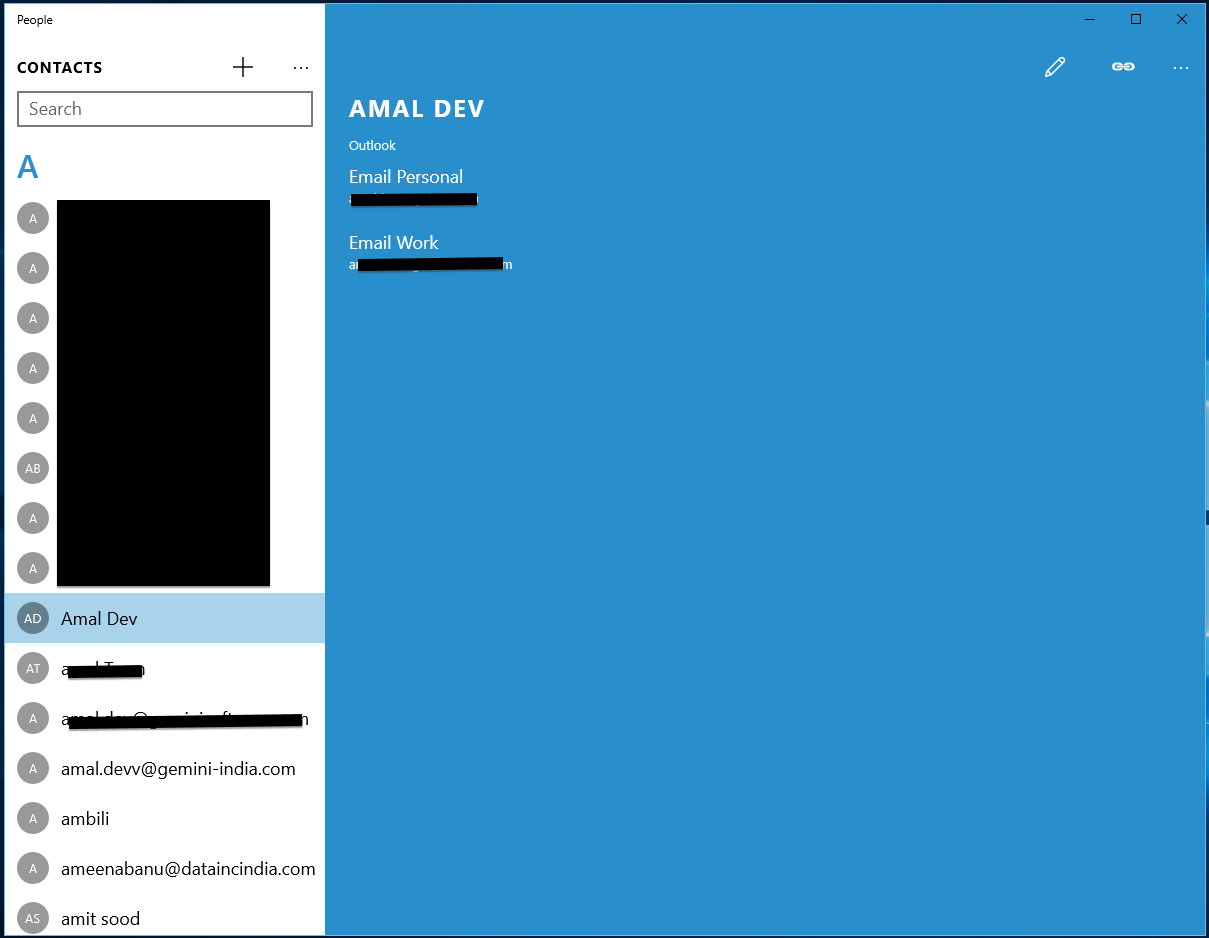
The People App in Windows 10 got a significant makeover from Windows 8, apart from being a Universal App, all the tight integration with Facebook and Twitter is now gone. Although you will be able the achieve the same effect by configuring the connected apps to show the feeds in the app. Since there was a tight integration in Windows 8 the changes made by third parties in their API was bringing down the app and Microsoft does the right thing by uncoupling it.
Unlike the Calendar and Mail app, the design consistency is lacking in this app. The e hamburger icon is missing, the search bar and title is different as well as the layout of the app. Like the other apps it has got two section, the left side section show the list of contacts and the right section shows the details of the selected contact in the left section

D-09 : The Calendar App
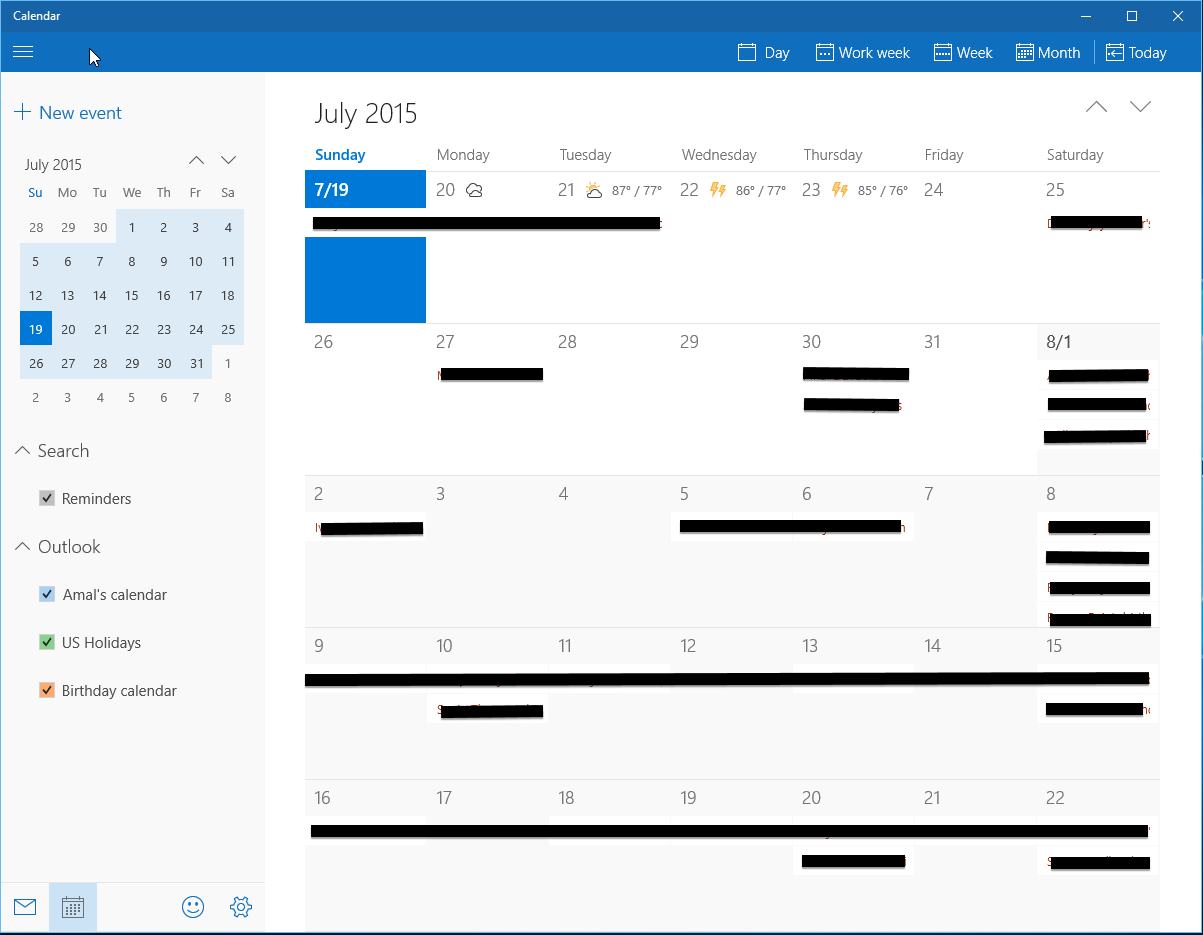
Calendar App in Windows 10 is another major app that got the upgrade from Windows 8. With a new look and feel in line with the modern design guidelines followed in Windows and the most noticeable feature will be the ability to sync and view the Google Calendar. As of now the calendar app works with online accounts only and that means you won't be able to create events and meeting request that are local to the machine. To get started with you can use the Microsoft account you used to connect with Windows 10 to import the calendars from there or any supported accounts like Google Calendar, Outlook, Live, Hotmail etc.
Like the mail app, Calendar app is also a universal app based on the modern design guidelines in Windows 10 and it is very similar to the mail app. Unlike the mail it has got only two sections, the left section will show the current calendar in the month view along with a taskbar at the bottom and the right section will show the details of events and appointments. The hamburger icon can be used to expand and collapse the left section, when collapsed the text links in the section will be shown as icons in the left bar.
The left section also has a link for creating new events as well as options for opening the mail and feedback app and the options pane. The mail and feedback apps will open in separate window where as the a separate pane will open in the calendar to display the options when clicking on the gear icon.

D-10 : The Mail App
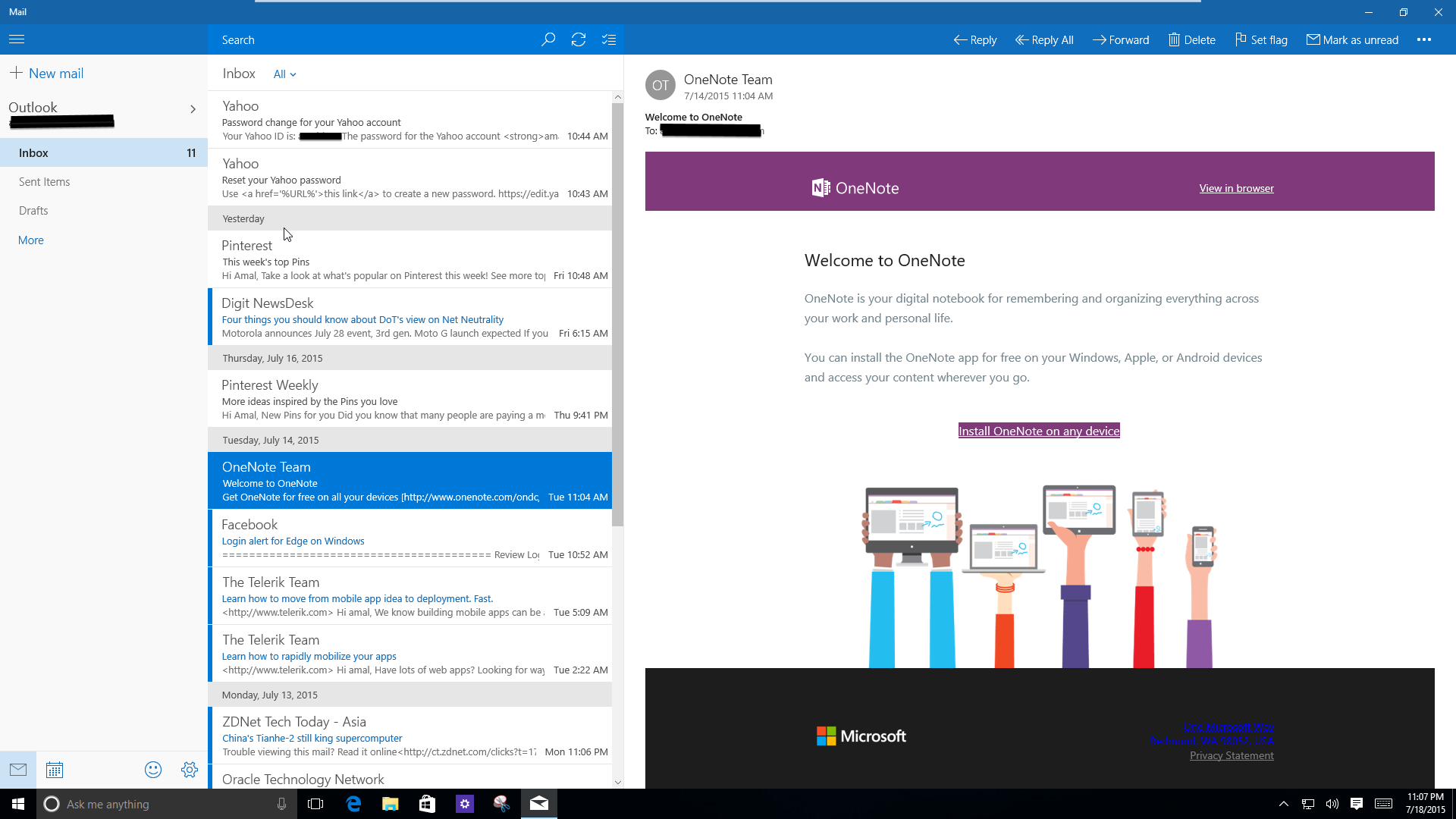
Another app which made it's debut in Windows 8 was the Mail app and it was one of the most useful one among the apps released with the OS. With Windows 10, it's been rewritten from the scratch to be an universal app with much better experience and features.
The mail app has mainly three sections, the left most one will show the folders in a mail account, the middle one will show the list of mails and the right most one will show contents of the selected mail.

The left portion can be expanded or collapssed by clicking on the hamburger icon as shown below. When you collapse the left menu, all the texts will be replaced with the icons and can clicking on the icons will help you to create new email, select an account and to show folders of the current account.


D-11 : Hey Cortana !!
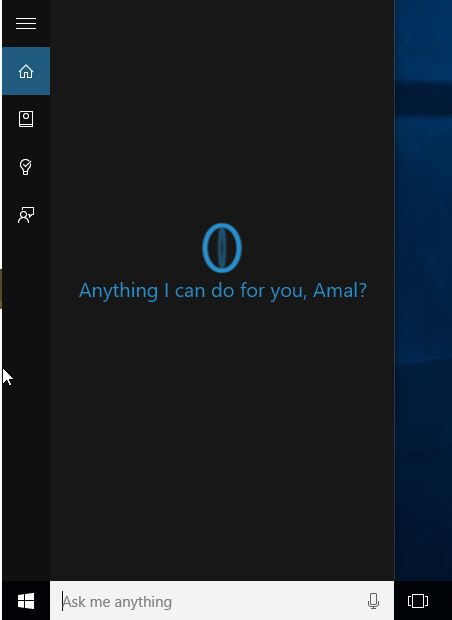
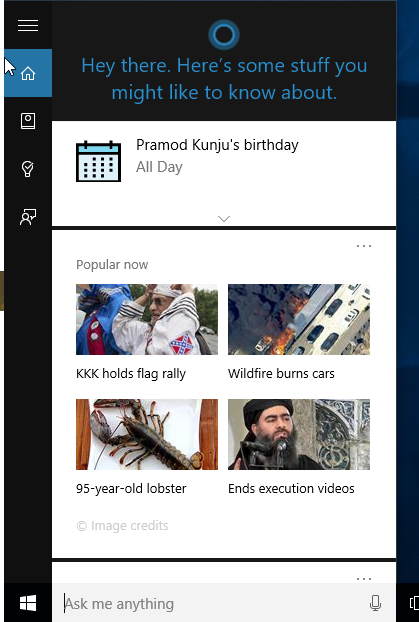
Cortana is the voice-controlled digital assistant from Microsoft and was introduced in Windows Phone 8. It’s available in select markets only and now makes it’s way into Windows 10. It’s very much integrated into Windows 10, replacing the search bar in Windows 7 and now sit’s in the taskbar. It can search things in the web as well as the local machine, can search for settings and your calendar, create appointments and deliver news that are relevant to you.

When you open Cortana for the first time, it will tell you to set some options like set the name which Cortana will be using to address you, your interests etc. You can skip this and can configure at a later point from the Settings. In markets where Cortana is not supported the experience will revert to what we have in Windows 7. Cortana accepts input by typing in the search bar as well as speech recognition either by clicking on the microphone icon inside the search bar or by saying Hey Cortana first and then preceded by your command. When you click inside the bar, Cortana will show the relevant details if configured, like news, your calendar info, weather info etc.


D-12 : Universal Windows App Store
Windows store was first introduced with Windows Phone and then subsequently with Windows 8. But until now there are two separate store for both phone and the desktop and this is going to change with the launch of Windows 10.
With Windows 10, Microsoft is aiming for a consistent experience across all the devices powered by the new OS and the unified store plays an integral part in the plans. The store app is now a universal app which helps to deliver the uniform experience across phones, tablets and desktops.
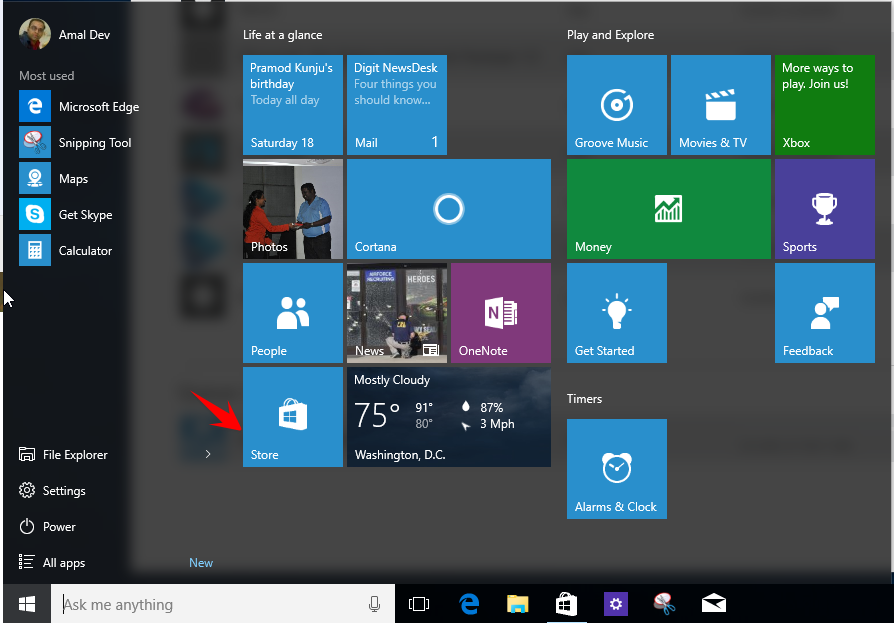
The store icon is pinned to the task bar by default and can be accessed from there as well as from the start menu


D-13 : Oh Where’s My Control Panel? Meet Settings App
Another long running application is getting replaced in Windows 10 is the Control Panel which was an integral part of the OS since Windows 2.0. The major change to it came in Windows 8 with a touch optimized app that contained minimal set of features and for majority of the advanced settings the control panel was used. With Windows 10 they are trying to replace the legacy app with the all new universal app and being an universal app helps Microsoft to maintain the settings experience consistent across multiple form factors.
The new app has got a visual refresh in line with the modern design guidelines that’s been followed by Microsoft. We can open the Settings app from the Start menu, Taskbar as well as from the System tray and also using the keyboard shortcut Windows + I.
Connecting Azure Blob Storage account using Managed Identity
Posted 12/9/2022Securing Azure KeyVault connections using Managed Identity
Posted 11/26/2022Manage application settings with Azure KeyVault
Posted 11/9/2022Adding Serilog to Azure Functions created using .NET 5
Posted 4/3/2021Learn how to split log data into different tables using Serilog in ASP.NET Core
Posted 4/23/2020