Enabling Search Box in the UI in Orchard Blog Module
When you setup the blog module in Orchard CMS, you will be wondering why there is no search box coming in the home page of your blog. That's because search is disabled by default in Orchard and in this post I will guide you through the process of enabling it in the UI.
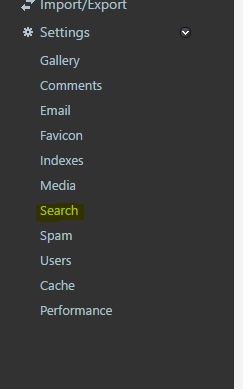
First and foremost, you need to make sure that the Search module is enabled or not. If the module is enabled, then it will list in the left menu in Admin dashboard under Settings as shown below.
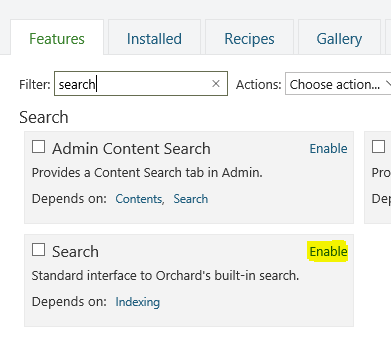
If it's not, then you need to enable it from the Modules section. Search for the module by typing search in the filter box and click on the Enable link to enable it. Once it's enabled, then in the Settings menu the link will be displayed.
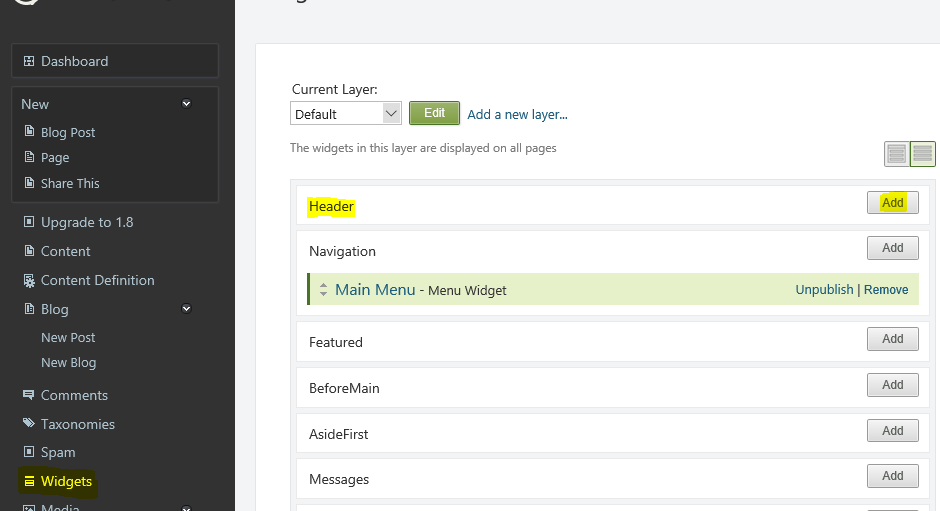
To show the search box in the UI, you need to add it to the page which can be done from the Widgets section. Click on the Widget to naviage to the page where it will display the layout of our page. Select Default from the Current Layer drop down and then click on the Add button in the Header to add the search widget.
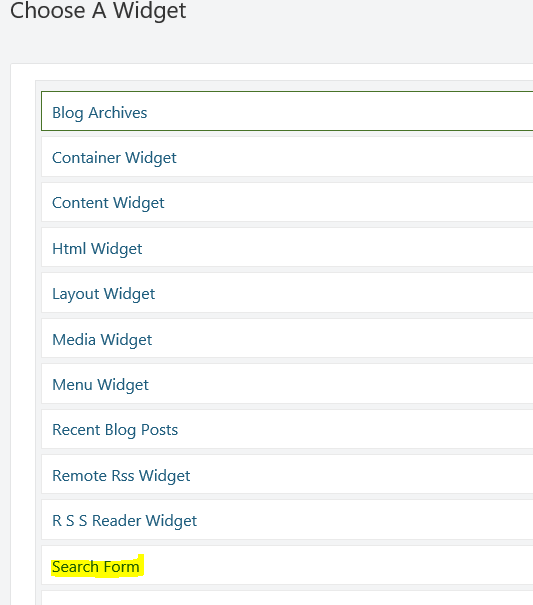
When you click on the Add button, it will navigate to a page, from where you need to chose the Search Form from the listed widgets.
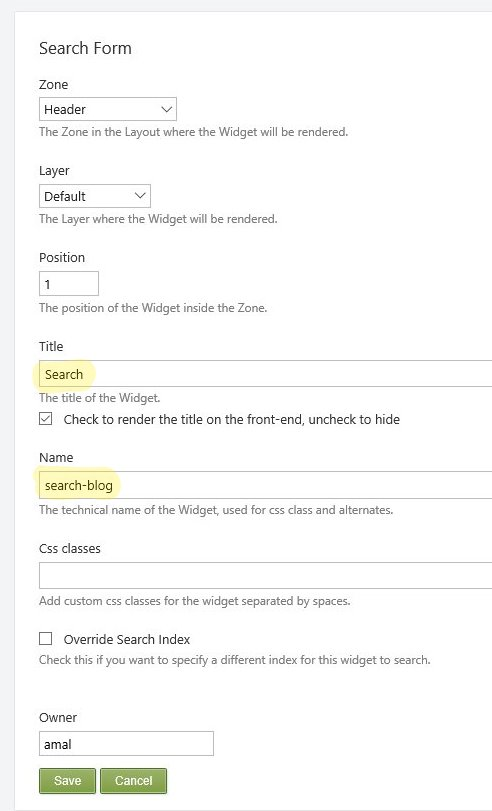
When you click on the Search Form widget, you will taken to the configuration page where you need to give a Title and Name which are mandatory along with other options for Zone and Layer

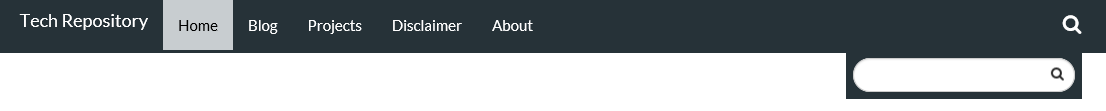
That's all we need to do in the configuration sections and if you visit the home page of your blog now, it will show the search box as shown below.

We have only implemented the search box in our page, but for returning the search results based on our filter criteria we needs to do some additional configurations. I am going to explain these steps in the another post which you can read from here.
No Comments
Connecting Azure Blob Storage account using Managed Identity
Posted 12/9/2022Securing Azure KeyVault connections using Managed Identity
Posted 11/26/2022Manage application settings with Azure KeyVault
Posted 11/9/2022Adding Serilog to Azure Functions created using .NET 5
Posted 4/3/2021Learn how to split log data into different tables using Serilog in ASP.NET Core
Posted 4/23/2020